Google Data Layer - Camada de dados
Data Layer ou Camada de Dados é um conjunto de informações relevantes, como dados da página, informações de transações, detalhes de produtos, entre tantas outras possibilidades, que poderão ser utilizadas por diversas ferramentas de Marketing Digital, em especial o Google.
A camada de dados ou Data Layer é um objeto, ou vetor de objetos, que contém todas as informações que você quer transmitir ao Google Tag Manager.
Como instalar?
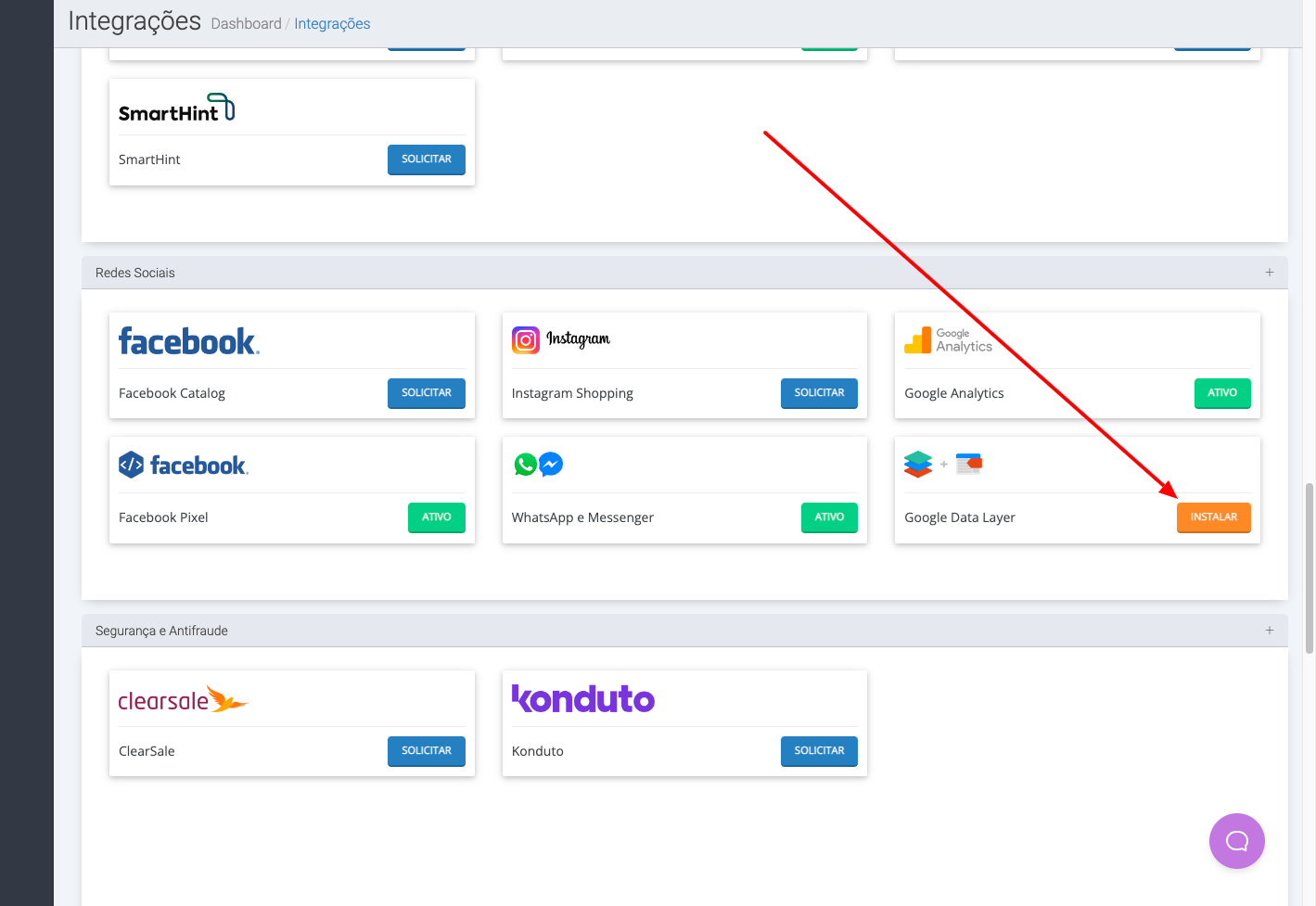
Caso não esteja instalado ainda na sua loja, basta acessar o menu Configurações, Central de instalações, Integrações, Redes Sociais. Identifique o item Google Data Layer e clique em instalar. Após instalar, é necessário deslogar do painel e logar novamente para liberar todas as permissões no seu usuário.
Agora é só configurarmos :D

E como configurar?
Para realizar a configuração do módulo acesse o menu Sistema, Configurações da loja e identifique a aba Integrações, Google.
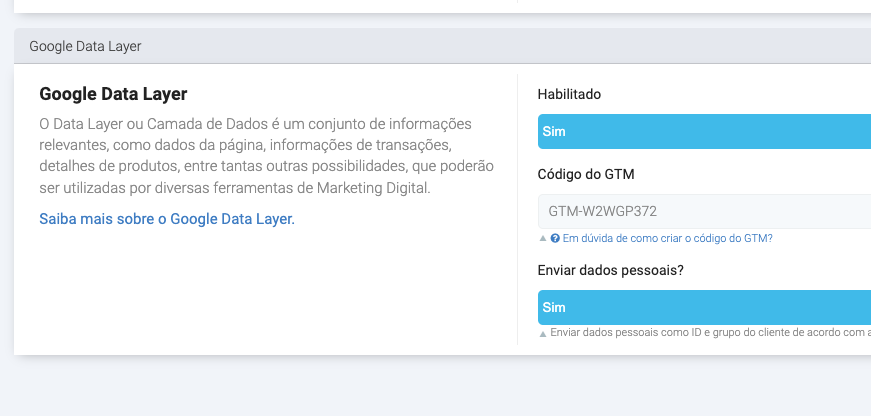
Basta você deixar o campo Habilitado como SIM, adicionar o GTM e ativar o Enviar dados pessoais.

Limpe a cache da loja. PRONTO!
Já estará disponível nativamente as camadas de dados, conforme abaixo.
Página de produtos
Página de Categorias
Página do Carrinho de Compras
Página de Checkout no Ultracheckout
Página de Sucesso de compra (Success)
De forma geral, estes são os atributos disponíveis:
pageType (i.e catalog_category_view)
list (cart, category, detail, other)
Customer (Clientes)
customer.isLoggedIn
customer.id
customer.groupId
Category (Categoria)
category.id
customer.category
Product (Produto)
product.id
product.name
product.sku
Cart (Carrinho de compras)
cart.hasItems
cart.items[].sku
cart.items[].name
cart.items[].price
cart.items[].quantity
cart.total
cart.itemCount
cart.hasCoupons
cart.couponCode
Transaction (Página de sucesso de compra)
transactionId
transactionAffiliation
transactionTotal
transactionShipping
transactionProducts[].sku
transactionProducts[].name
transactionProducts[].price
transactionProducts[].quantity
Last updated